MikeFlix Case Study
Overview
MikeFlix is a web application, developed using the MERN stack, that provides users with access to
information about
movies, directors, and genres.
Users can create an account, update their personal information, and create a list of favorite movies.
Purpose & Context
MikeFlix was a personal project I built as part of my full-stack web development course at CareerFoundy,
to
demonstrate
my mastery of JavaScript development.
With the vast supply of movies available for people to watch, it is often hard to know exactly what to
watch.
The number of streaming apps and websites can sometimes be a bit overwhelming when it comes time to decide
on what to
watch and often settling on a less-than-ideal show.


Objective
The project aim was to have an ambitious full-stack project I could add to my professional portfolio.
The problem I wanted to solve was to build the complete server-side and client-side application from
scratch.
Duration
The development of the complete application took me around 2 months, though it took me longer to build the client-side, given it was my first interaction with React.
Approach
Server Side
I created a RESTful API using Node.js and Express, that interacts with a non-relational database (MongoDB)
which, given
its flexibility, makes it a great choice for storing organic data with constantly changing requirements.
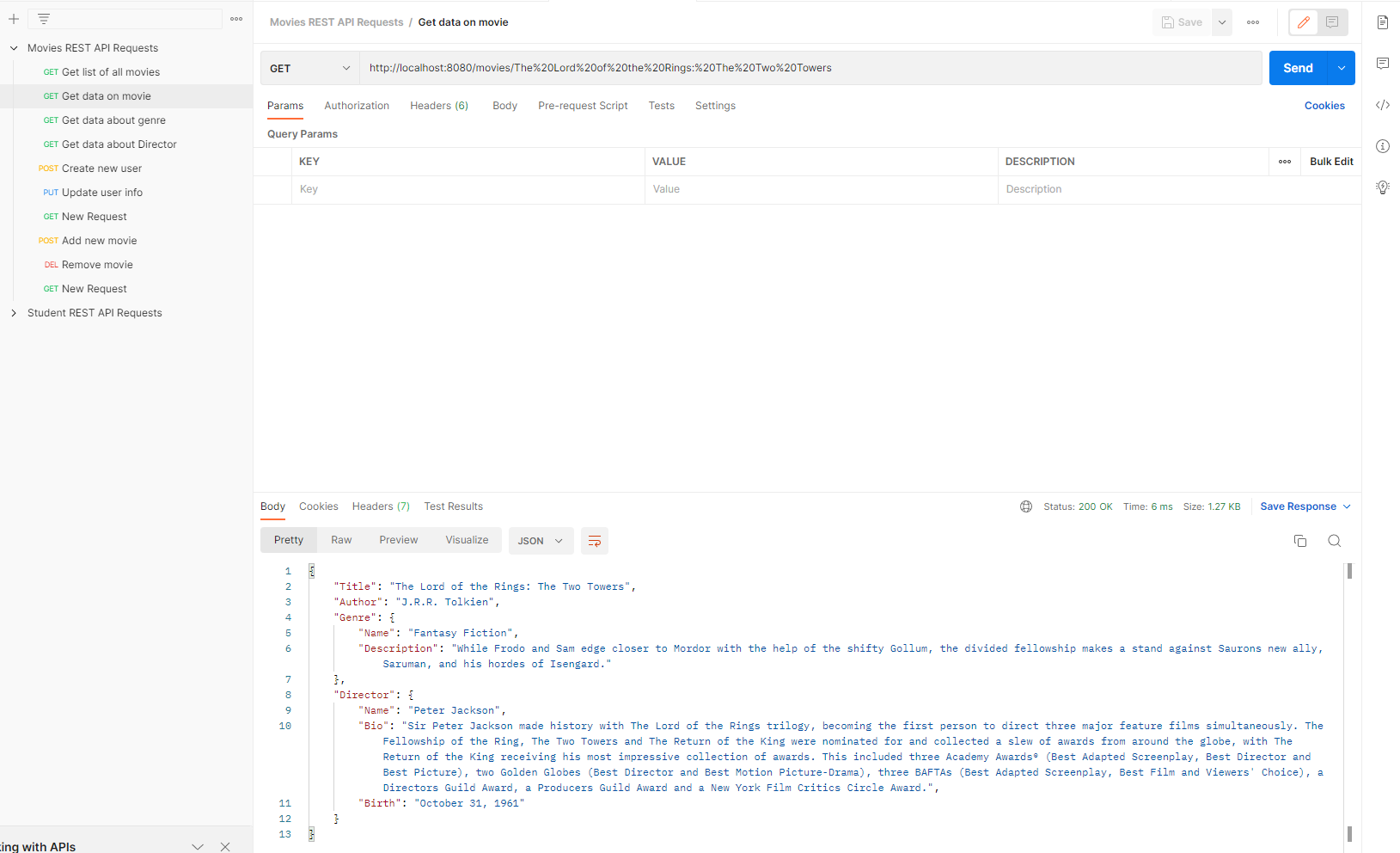
The API can be accessed via commonly used HTTP methods like GET and POST.
To retrieve data from and store
data in the
database, CRUD methods are used. The API provides movie information in JSON format.
To test the API, I used Postman. I also included user authentication and authorization in the form of
basic HTTP
authentication and JWT authentication.


Client Side
Once the server side was set up, I started to build the interface users would need when making requests
to, and
receiving responses from the server-side.
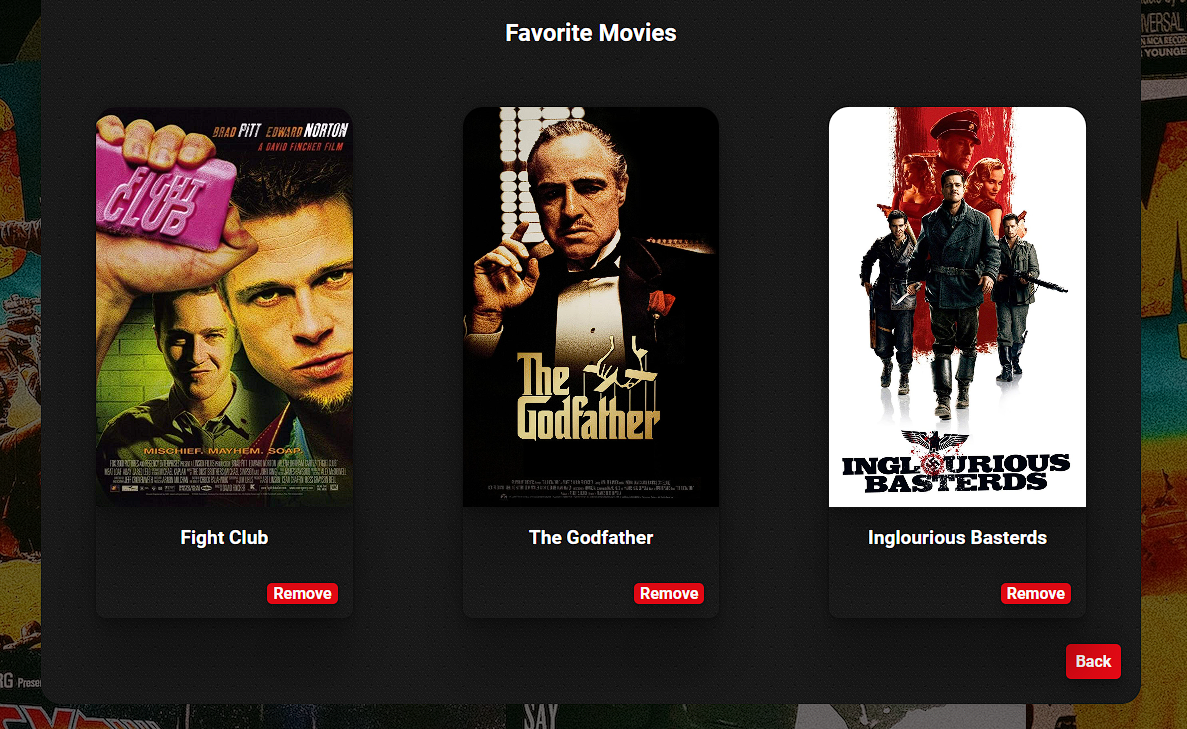
It is a single-page, responsive application developed with React and React-Redux. It provides several
interface views,
including, but not limited to, a main view (shows a list of all movies), a single movie view (shows data
about a single
movie and allows users to add the movie to their list of favorites), a login view, a registration view
and a profile
view (where users can update their user data and list of favorites).
Developing the client-side took me a while, to fully understand the flow of React Redux and how to
manage the state of
the application.
With the help of external resources such as blogs and videos, I finally got a clearer image of the data
flow.
With Redux the shared state from the components is put into a centralized location, outside the
component tree, giving
every component the ability to access that state or trigger actions.
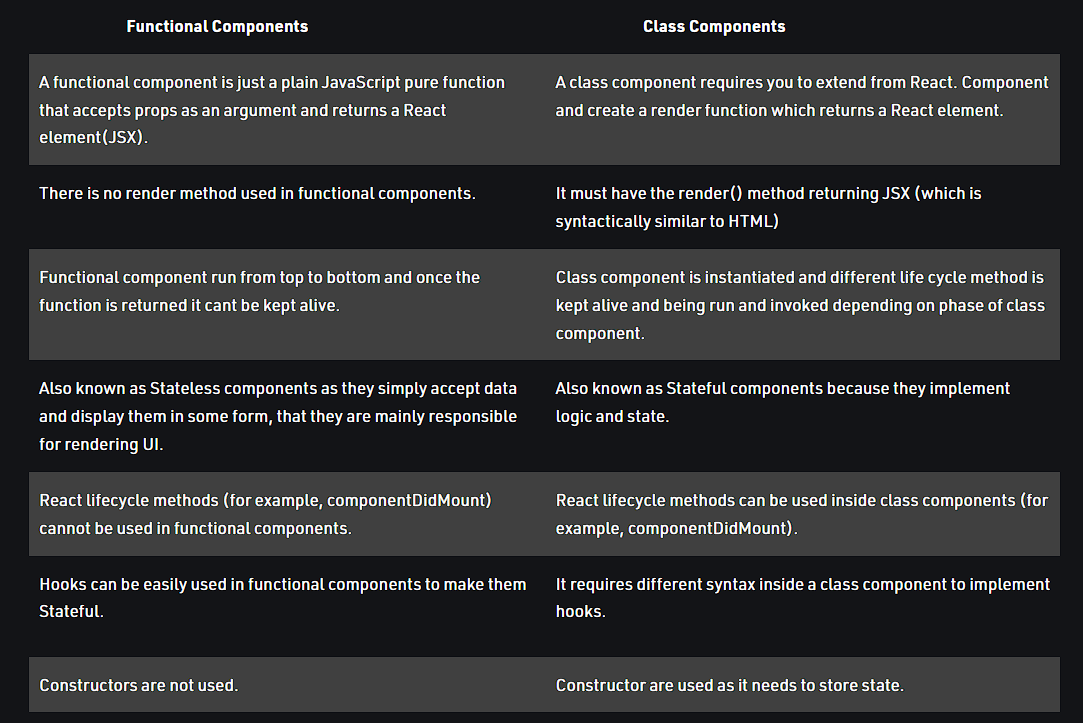
Class VS Functional Components
In React everything consists of two types of components: class components and functional components.
For MikeFlix front-end, I utilized a mix of both types to practice both spectrums. In a real-world
scenario, more
consistency would be advisable.
With React latest versions, class components have taken a back seat to functional components.
Deciding which component to use always devolves into a discussion of inheritance vs composition. Using
functional
components encourages composition, while class components lend themselves to inheritance design patterns.
Although I would opt in using functional components most of the time, React still supports class
components for legacy
purposes.

Challenges
This was my most challenging and rewarding project to build. It taught me how to create an application
from the ground
up, both the front-end and back-end.
I have enjoyed building the API and working with database structures.
React is one of the most popular javascript frameworks and because of it, the availability of resources is
extensive,
which helped me with a better understanding of its concepts.
At first, the concept of state and unidirectional data flow in React was hard to grasp but it eventually
made sense.
By defining and separating the concepts involved in state management and enforcing rules that maintain
independence
between views and states, we give our code more structure and maintainability.
This is the basic idea behind Redux: a single centralized place to contain the global state in your
application, and
specific patterns to follow when updating that state to make the code predictable.
All the research on this subject helped me improve not only my googling and researching skills, one of web
developer's
best friends but also made me more succinctly understand React component three and the difference between
one-way data
flow vs storing state outside the component tree.
Conclusion
MikeFlix was my first full-stack web application. Learning the ins and outs of React was one of the most fun experiences I had learning a new tool, and it just made me appreciate the thought put into it and the simplicity, structure, and reusability it gives your application.
Credits
My role was as lead developer, but I also have to point out the support and direction given by my mentor Mohamed and tutor Adam throughout the project. Both provided valuable insight into different ways to approach problems, and suggestions on how to structure the site.
Key Takeaways
Backend
- How to set up and use NodeJS with nvm (node version manager) and npm (node package manager) to run JavaScript without a browser
- How to create API endpoints with Express and test them with Postman
- How to use middleware
- Relational and non-relational databases (usage, differences, and advantages)
- Authentication and authorization (HTTP and JWT) with Passport middleware
- Data security with CORS and password hashing
Frontend
- How to use Parcel built tool to convert (transpile, bundle and minify) a project from the development stage to a production version
- Class components and functional components in React
- Using lifecycle methods and hooks to "schedule" when certain operations are executed
- Working with state and props to manage in-memory data and pass it between components
- How to work with Redux in React state management (data flow between components)